Webデザインを始める上で、Photoshopは必須のツールです。
しかし、機能が多すぎて難しく、何から始めて良いかわからない方も多いのではないでしょうか。
そこで本記事では、Photoshop初心者向けに以下の内容について解説していきます。
- Photoshopの基礎知識とイラレとの違い
- PhotoshopでWebデザインをする利点
- Webデザインに使えるPhotoshopの基本的なテクニック
- PhotoshopでWebデザインをする際の便利機能
これからWebデザインでPhotoshopを使用するご予定の方は、ぜひ最後までご覧ください。

Photoshopとは

Photoshopは、Adobe社が提供している画像編集および、デザインソフトです。
Photoshopでは主に、画像の編集やデザイン、イラストの作成などが行えて、Web制作業界では必須のソフトとなっています。
今回はそんなPhotoshopを使うメリットや使い方などを説明します。

PhotoshopでWebデザインをするメリット

なぜPhotoshopがWebデザインに適しているのか、疑問に思う方もいるでしょう。
PhotoshopでWebデザインを行う利点は、主に下記の5つです。
- Webサイトとの相性が良い
- レイアウトの自由度が高い
- 素材の書き出しが簡単
- 使用する画像を自由に加工できる
- ソフトの機能が豊富でなんでもできる
Webサイトとの相性が良い

Webサイトでは「px(ピクセル)」を用いて制作を行います。
Photoshopも「px」で制作することができるので、サイズ作業をスムーズに進めることが可能です。
制作時の単位が違うと、毎回サイズを「px」に直して作業しないといけないので、余計な手間がかかります。

レイアウトの自由度が高い
Photoshopは、作業のワークスペースを自由にカスタマイズすることができます。
自分の作業しやすいレイアウトに変更することができるので、作業スピードがあがり、効率よく制作を進めることができます。
また、自分のレイアウトを保存することも可能です。
そのため、出先で自分のPCがなくてもレイアウトのデータさえあれば、どこでも自分の理想の環境で作業することができます。
素材の書き出しが簡単
「別名で保存」ボタンをクリックするだけで、JPEG / PNG / WebPなど、多様な形式で簡単に書き出すことができます。
様々なシーンに対応することができ、クライアントの要望にもしっかりと答えることができるでしょう。
使用する画像を自由に加工できる

明るさやコントラストを調整したり、ワンクリックで人物をマスク抜きしたりなど、Photoshopという名前だけあって、写真を加工する機能が多数搭載されています。
また、2023年5月にベータ版のPhotoshopにAIが搭載され、「ジェネレーティブ塗りつぶし」という機能が追加されました。
画像を拡張したり、画像内のオブジェクトを消したり、逆に追加したりなど、他にも様々な機能があり、今までになかった表現方法で作品を作ることができます。

ソフトの機能が豊富でなんでもできる
画像編集が得意なPhotoshopですが、シェイプツールやブラシツールなど、デザインツールの機能も充実しているので、ロゴやバナー作成も行うことができます。
同じくAdobeのデザインソフトで「Illustrator」というソフトがありますが、こちらは画像編集があまり得意ではなく、主にロゴやベクターイラスト作成などで活用されています。
Illustratorでの作業に慣れている方は、ロゴなどの素材をIllustratorで作成して、その素材をPhotoshopに持ってきて、他の画像と合成したりレイアウトしたりと使い分けています。
反対に、Illustratorを使ったことがない人でも、Photoshopでロゴなどの作成ができるので、無理にIllustratorを使う必要はありません。
Webデザインに使えるPhotoshopの基本的な画像やテロップの加工方法

ここでは、Photoshop初心者が覚えるべき基本的なテクニックを解説します。
- 画像の明度とコントラストを調整する
- 画像の切り抜き方
- 文字をシェイプやパスに沿わせて配置
- 画像の書き出し方
画像の明度とコントラストを調整する

画像の明度とコントラストの調整の仕方は様々ありますが、今回は代表的な2つを紹介します。
- 明るさ・コントラスト
- トーンカーブ
1. 明るさ・コントラスト
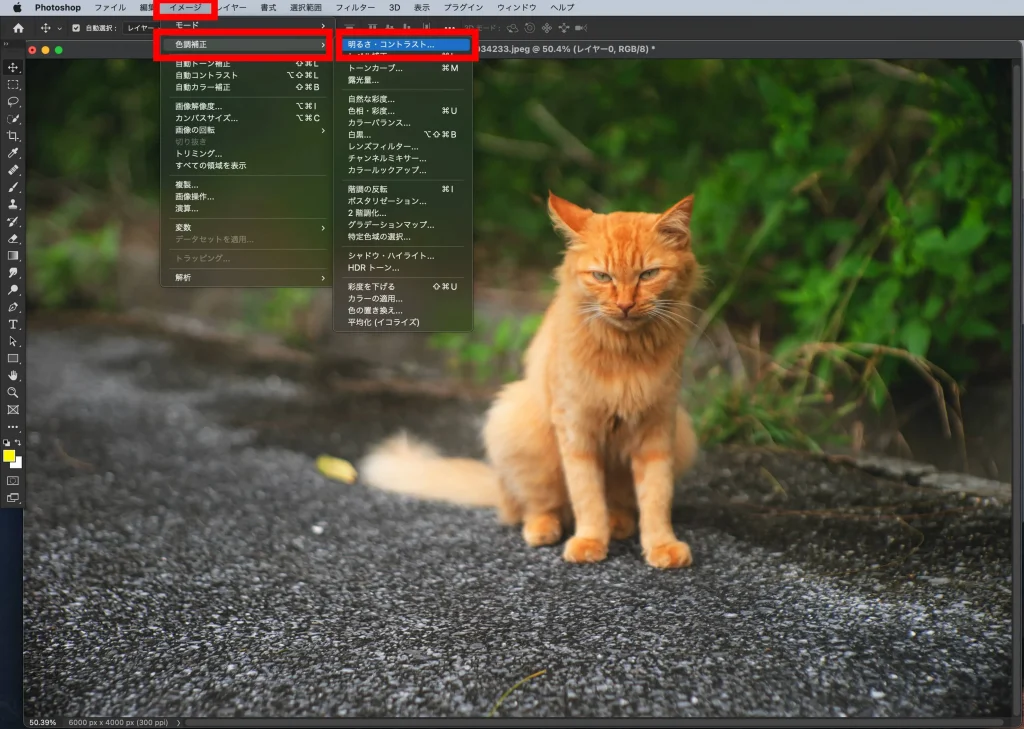
画面上部のメニューから、「イメージ」 → 「色調補正」 → 「明るさ・コントラスト」の順に選択します。

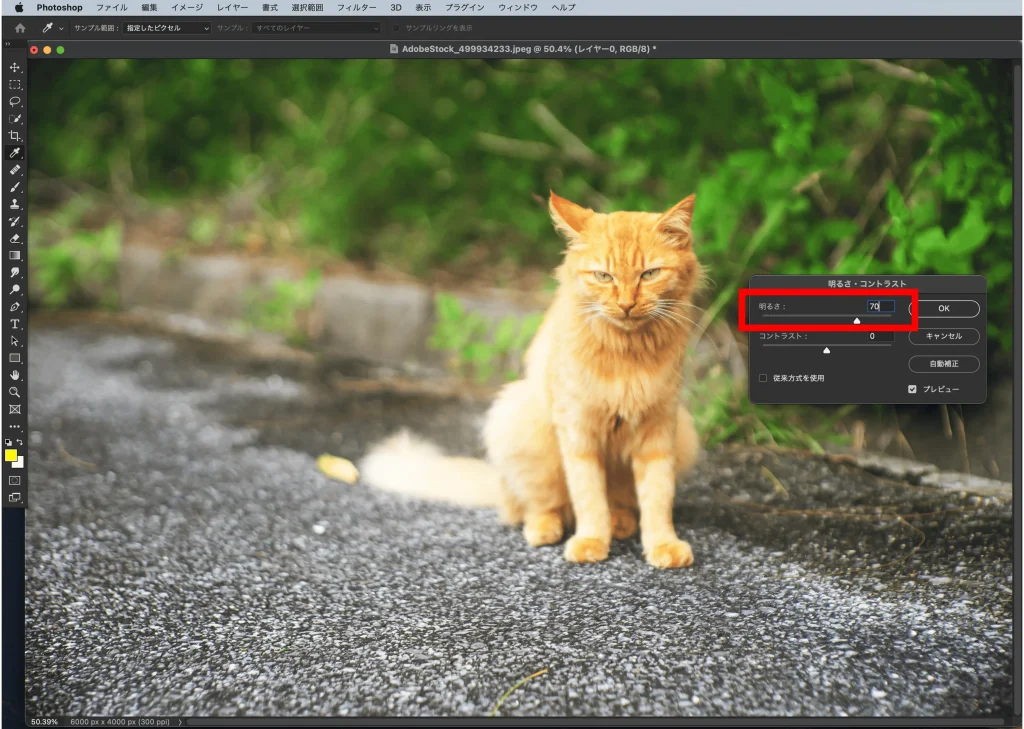
「明るさ・コントラスト」のメニューが出てくるので、明るさのバーを右に移動させると画像が明るくなります。
逆に左に移動させると暗くなります。

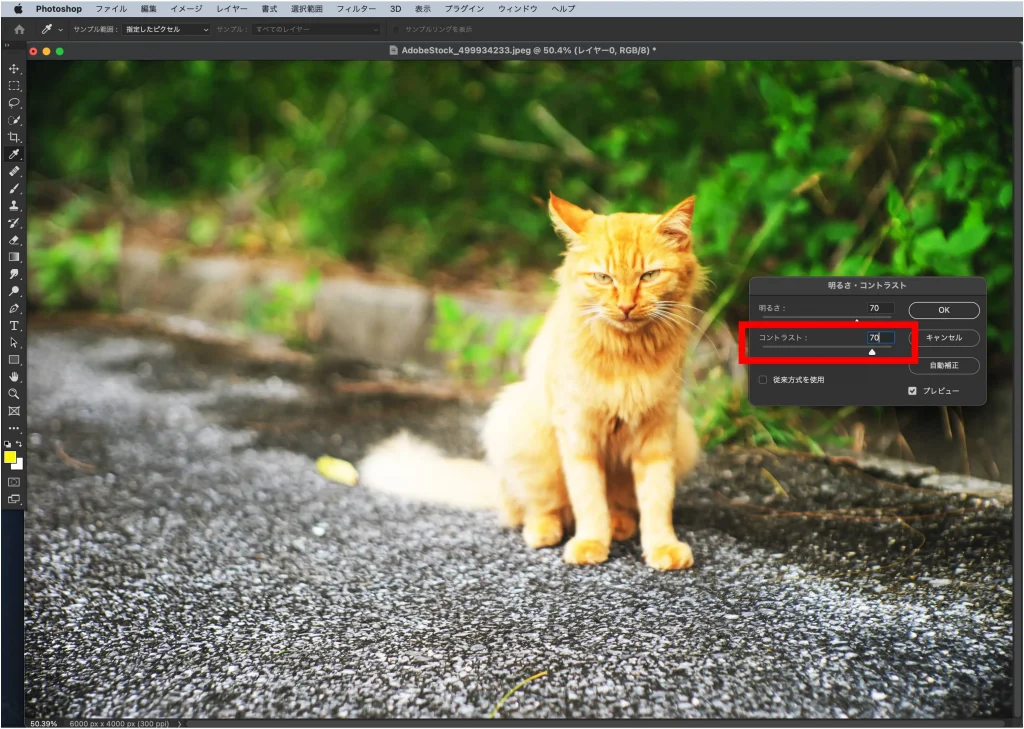
コントラストのバーを右に移動させると画像にメリハリがつき、逆に左に移動させると淡い質感になります。

2. トーンカーブ
慣れるまで最初は使いづらいかと思いますが、「明るさ・コントラスト」より直感的に細かく調整ができます。
さらに色の調整もでき、トーンカーブだけで様々な加工ができるので活用するのがおすすめです。
今回は明度とコントラストの調整の仕方をご紹介します。
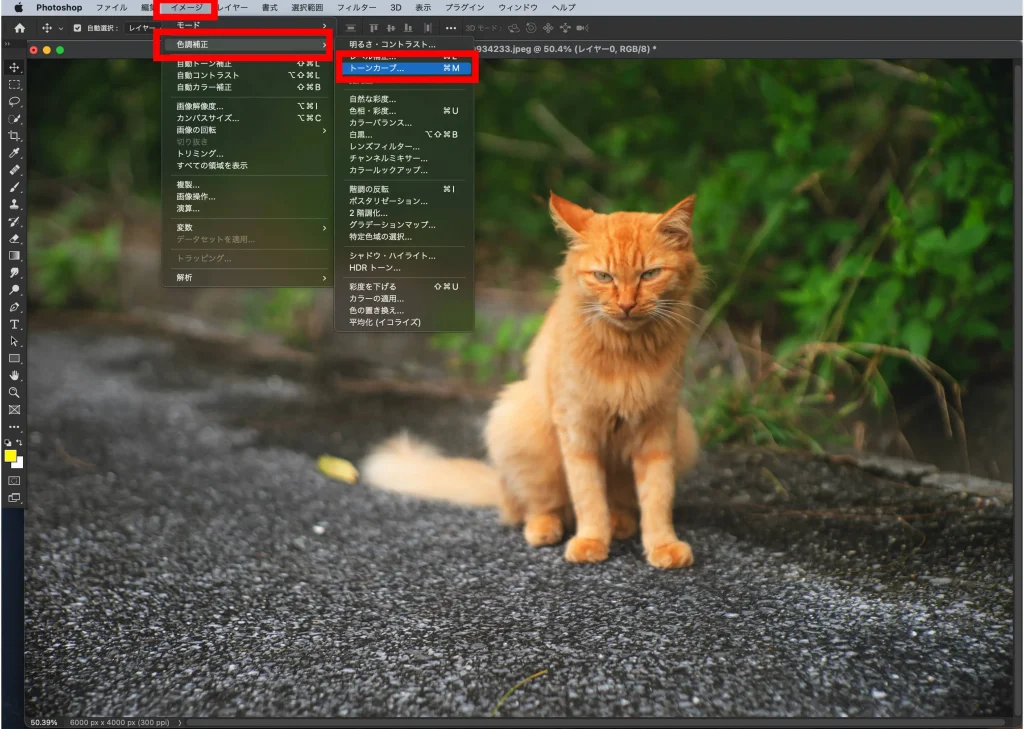
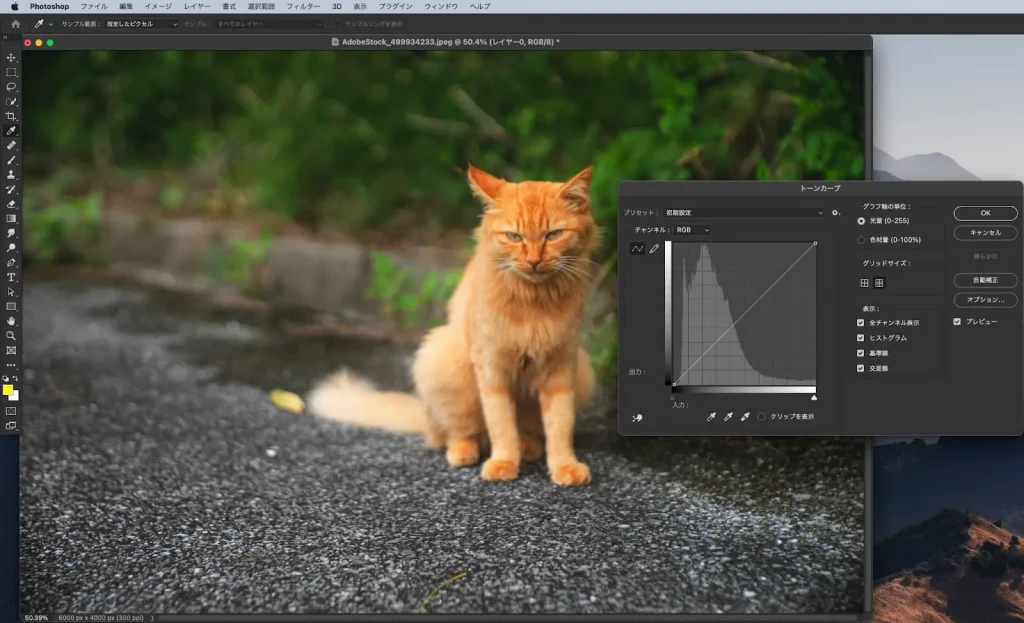
画面上部のメニューから、「イメージ」 → 「色調補正」 → 「トーンカーブ」の順に選択します。

トーンカーブのメニューが表示されます。

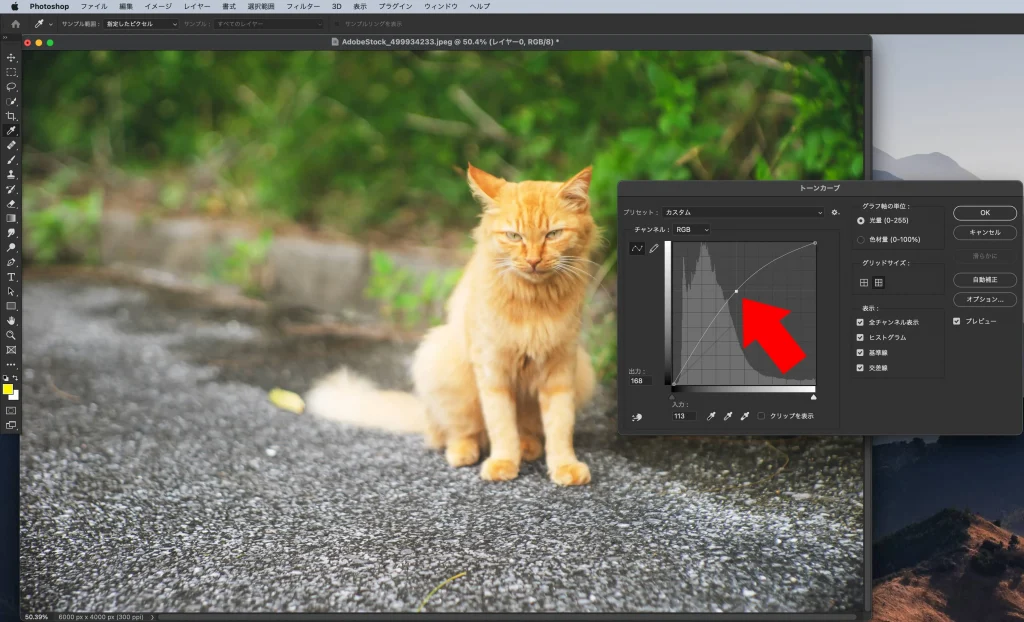
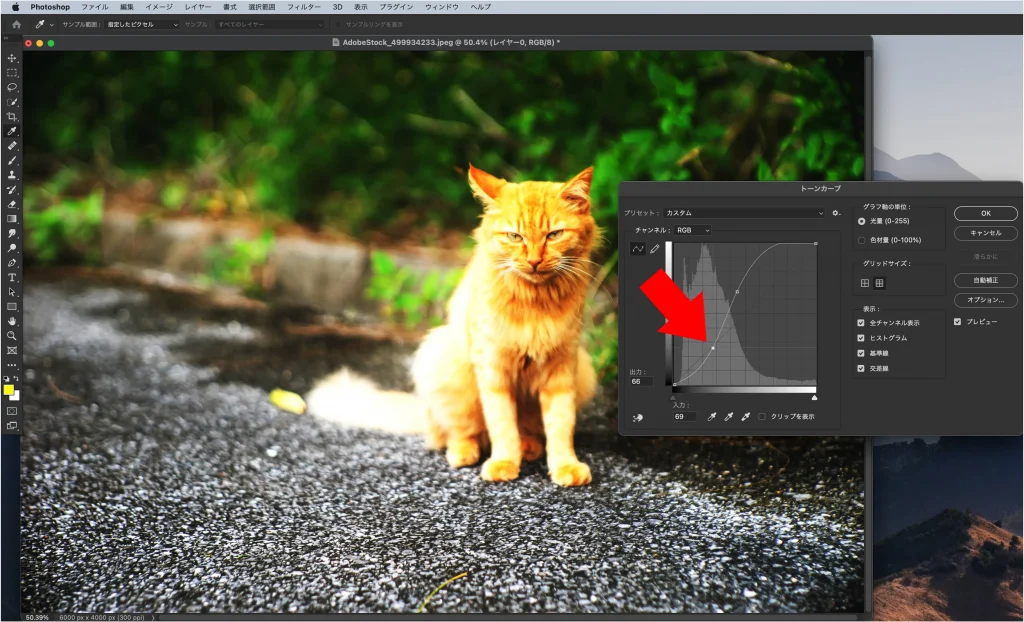
トーンカーブのバーを上に上げると画像が明るくなります。

上に上げた箇所より少し下を下げると、コントラストがつき画像にメリハリがつきます。

画像の切り抜き方

Photoshopでの画像の切り抜き方も様々あります。
その中でも、簡単に行うことができる方法を2つご紹介します。
- 被写体を選択
- クイック選択ツール
1. 被写体を選択
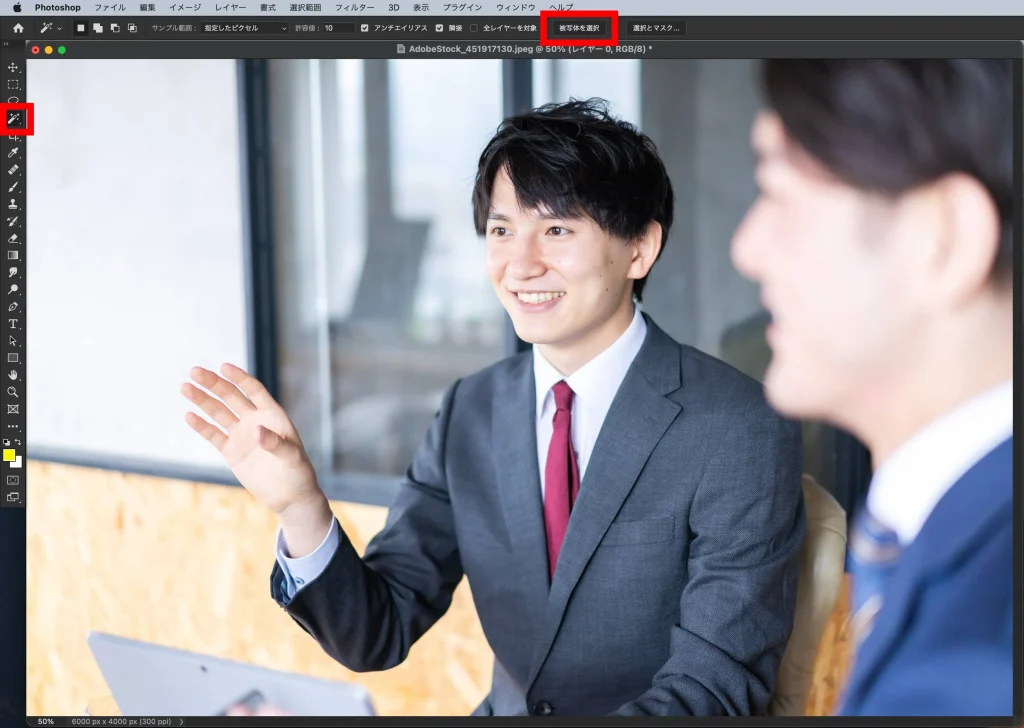
左のツールバーから「自動選択」または「クイック選択ツール」を選び、「被写体を選択」をクリックします。

すると真ん中の男性の境界に点線が付き、男性が選択された状態になったことが分かります。

男性が選択された状態で画面右下のマスクボタンをクリックすると、男性を切り抜くことができます。


2. クイック選択ツール
左のツールバーから「クイック選択ツール」を選択します。



文字をシェイプやパスに沿わせて配置

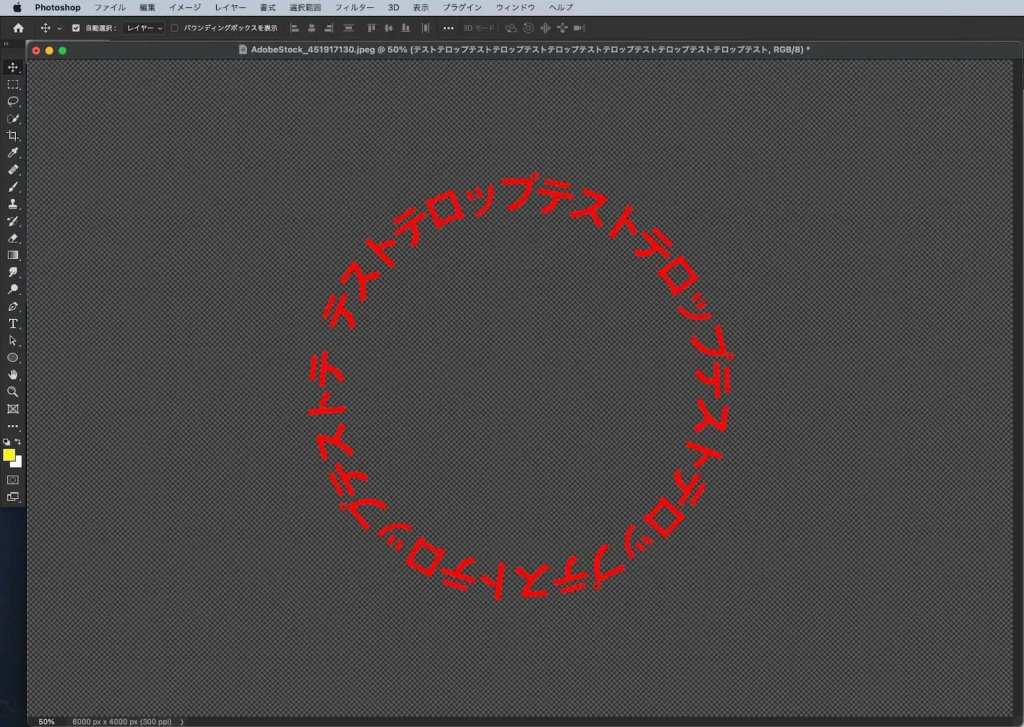
これからご紹介する機能を使うことによって、シェイプの丸やパスで描いた波線に文字を沿わせて、印象的な配置にすることができます。
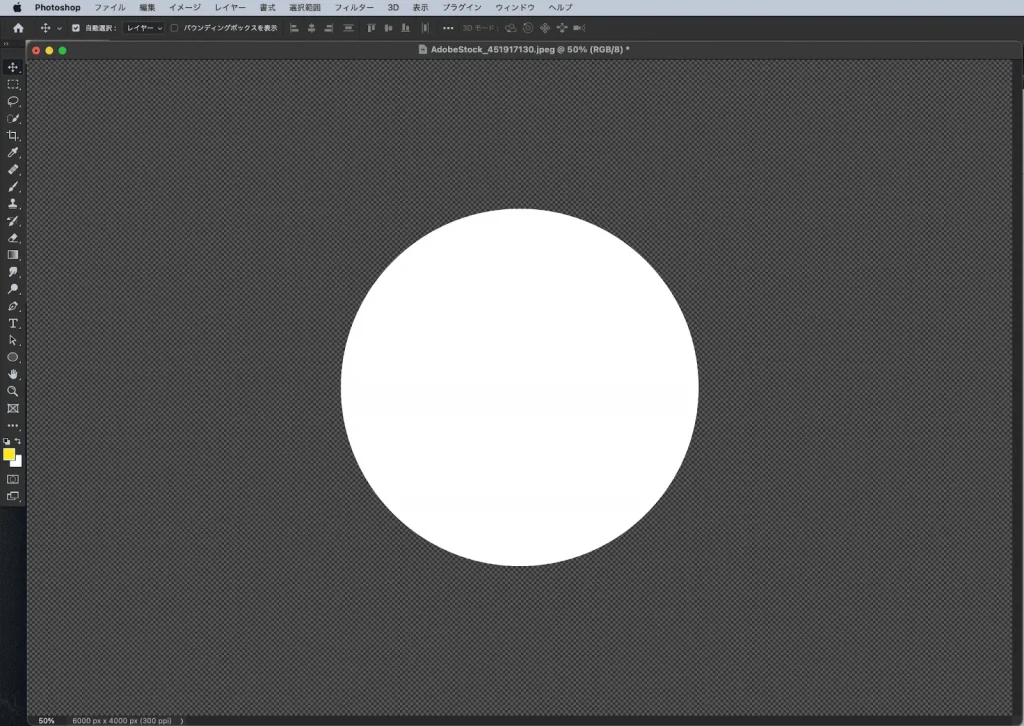
まず、文字を沿わすためのシェイプやパスを作成します。


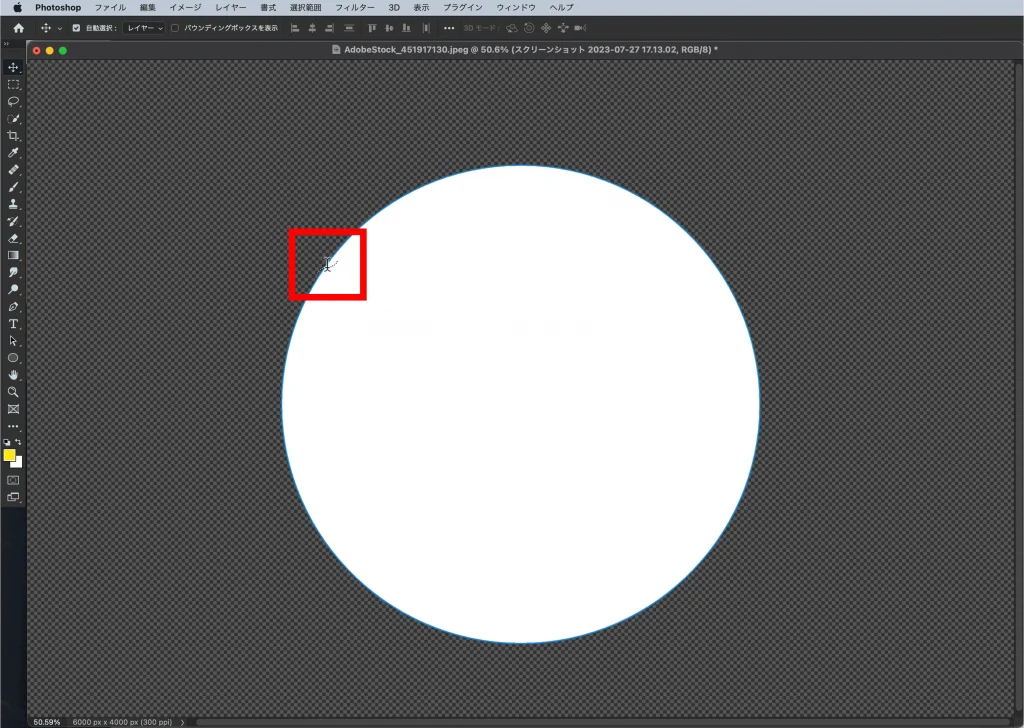
作成したシェイプを選択した状態で、テキストツールに変更し、カーソルをシェイプの境界に合わせます。
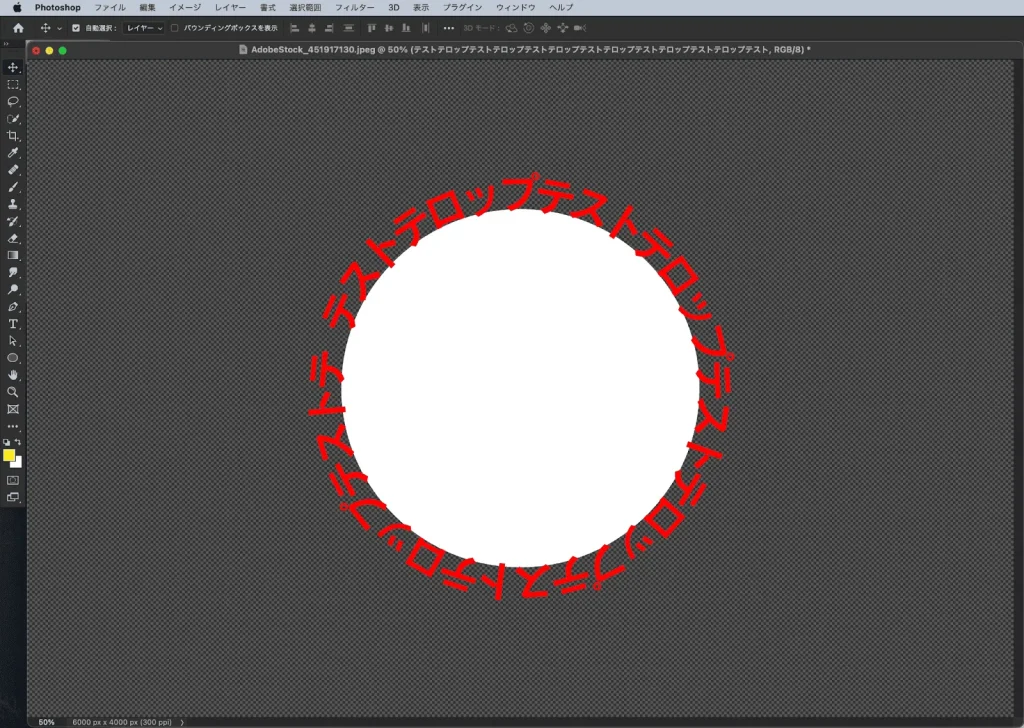
すると添付のカーソル表示になるので、クリックしてテキストを打ちます。

テキストがシェイプの丸に沿っていることが分かります。

シェイプを非表示にし、完了です。

画像の書き出し方

書き出し方も様々ありますが、その中でもよく使用する2つをご紹介いたします。
- クイック書き出し
- 別名で保存
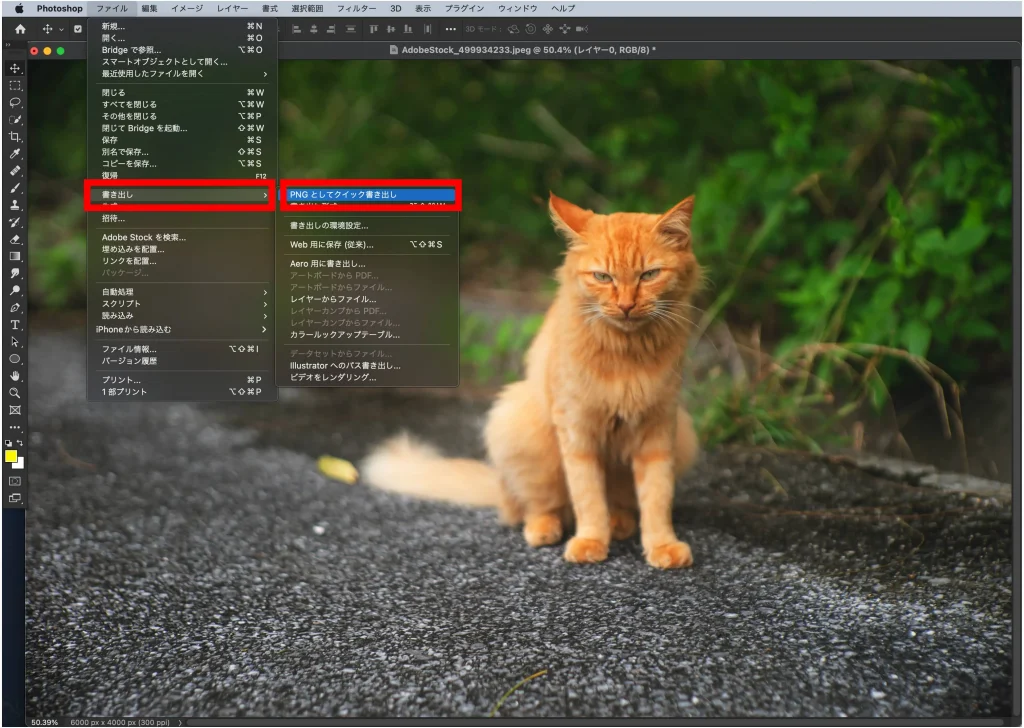
1. クイック書き出し
画面上部のメニューから、「ファイル」→「書き出し」→「PNGとしてクイック書き出し」をクリックします。

保存場所を指定するメニューが表示されるので、場所を指定して完了です。


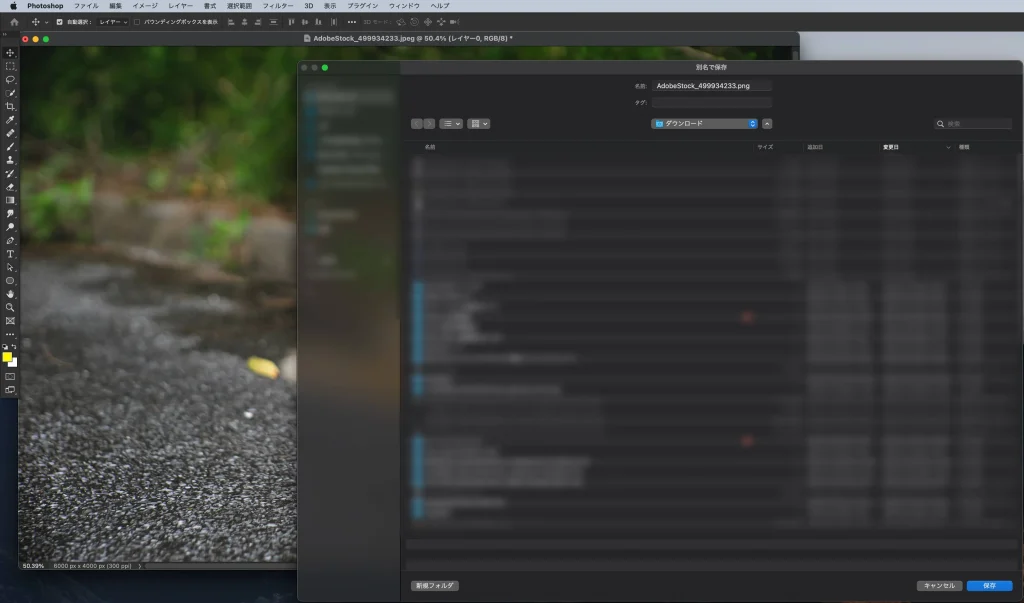
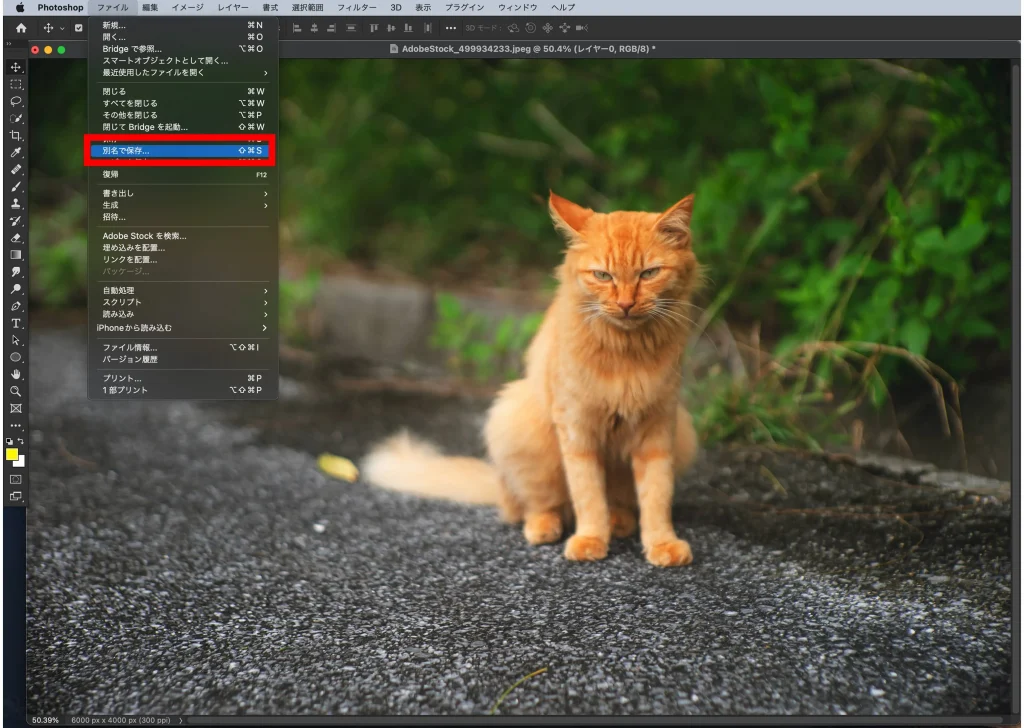
2. 別名で保存
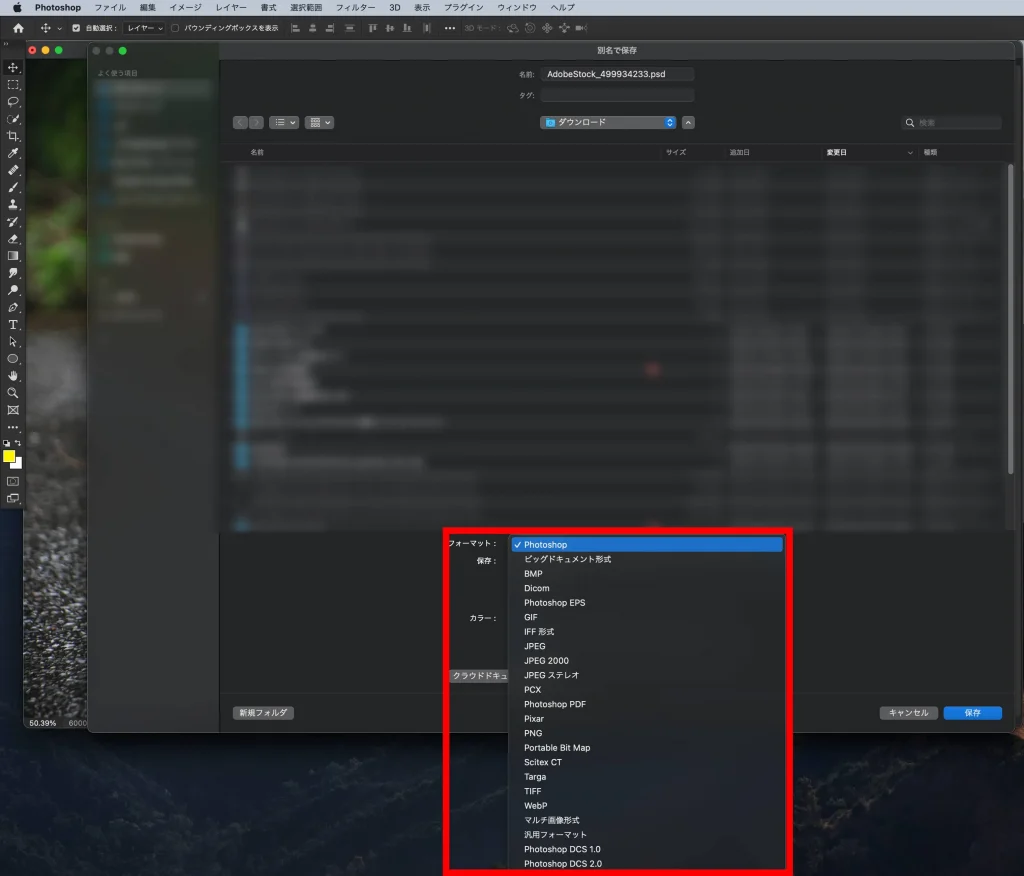
「別名で保存」を使用すると、JPEGやWebP、TIFFなどの多数の拡張子から選んで画像を書き出すことができます。
画面上部のメニューから、「ファイル」→「別名で保存」をクリックします。

保存場所を指定するメニューが表示されます。
フォーマットから拡張子を選び、保存場所を指定して完了です。

PhotoshopでWebデザインをする際の便利機能4選

以下の便利機能を使用することにより、非クリエイティブの時間を短縮でき、その分クリエイティブに当てることができます。
- レイヤー選択 ショートカット
- レイヤー移動 ショートカット
- レイヤーの複製方法
- 戻す回数の増やし方
効率よく進めることは最終的なクオリティにもつながる部分なので、ぜひ活用してみてください。
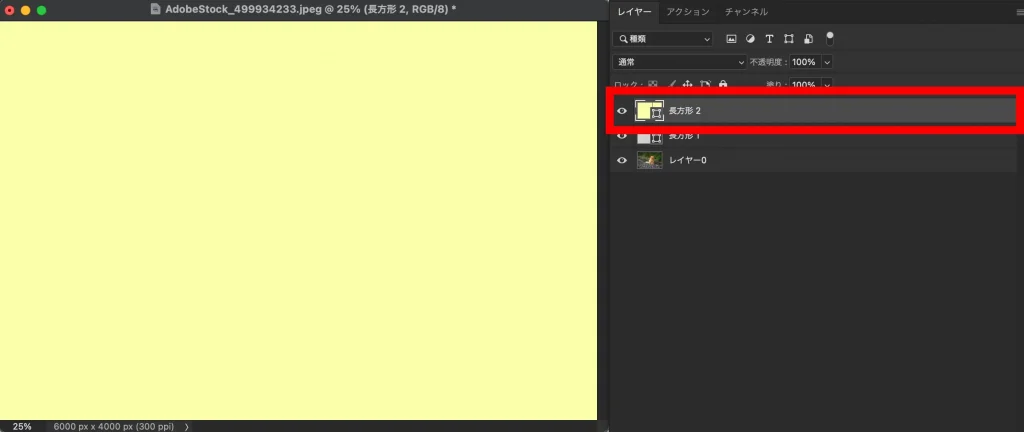
1. レイヤー選択 ショートカット
alt+「を押すと選択しているレイヤーの下のレイヤーを選択し、逆にalt+」を押すと選択しているレイヤーの上のレイヤーを選択できます。
マウスを動かさずにキーボードのみでレイヤーを選択することができます。


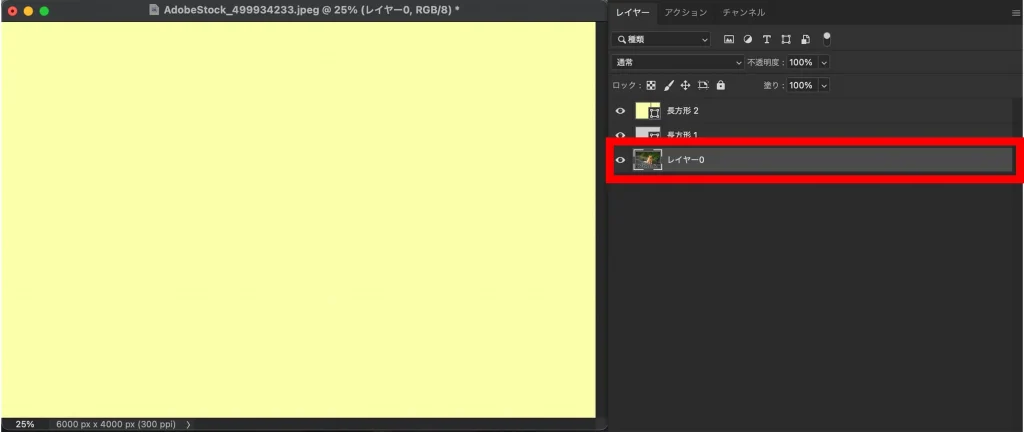
2. レイヤー移動 ショートカット
command+「を押すと選択しているレイヤーを下に移動でき、逆にcommand+」を押すと選択しているレイヤーを上に移動することができます。
こちらもマウスを動かさずに移動させることができるので大変便利です。


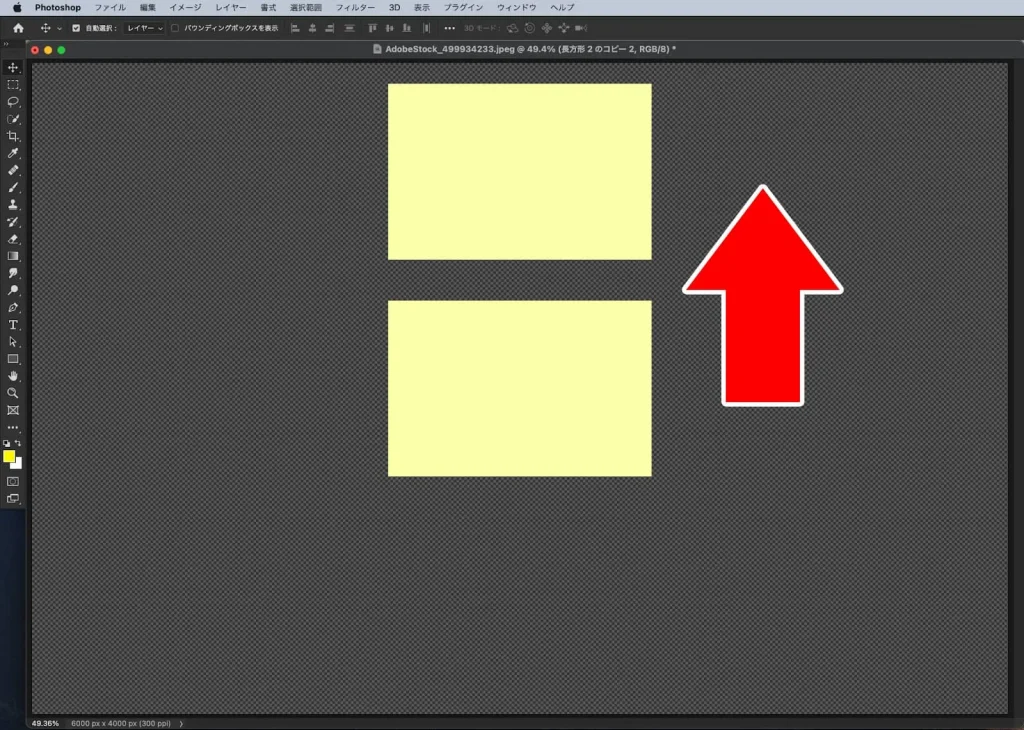
3. レイヤーの複製方法
複製したいレイヤーを選択した状態で、alt+クリック+ドラッグで複製することができます。
今回の場合は上にドラッグしています。


4. 戻す回数の増やし方
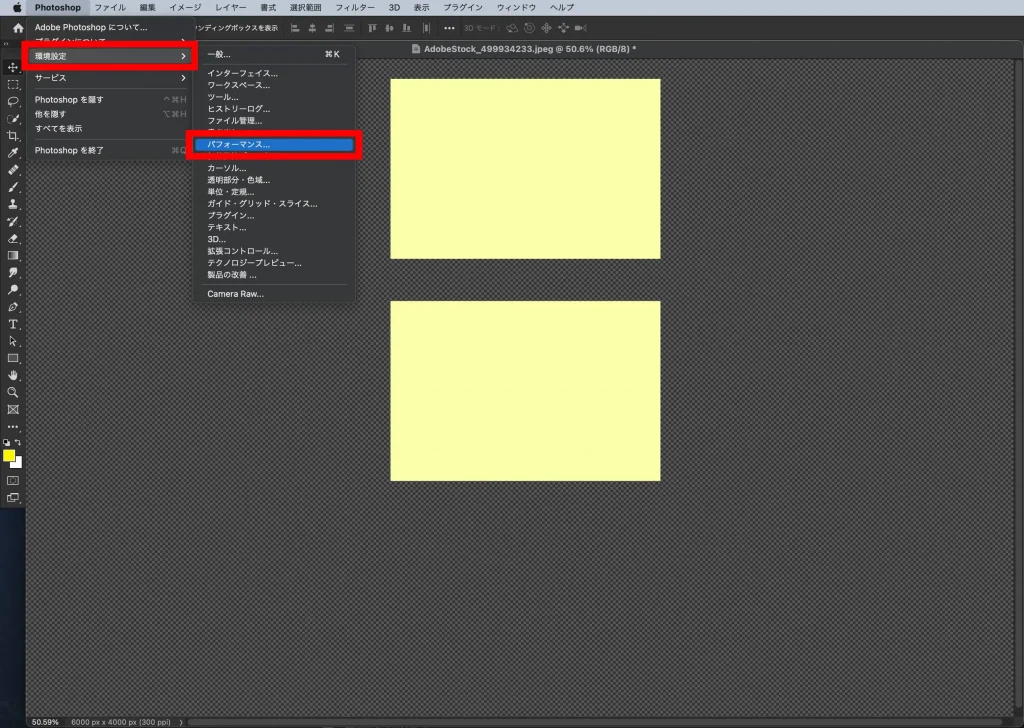
画面上部のメニューから、「Photoshop」→「環境設定」→「パフォーマンス」をクリックします。

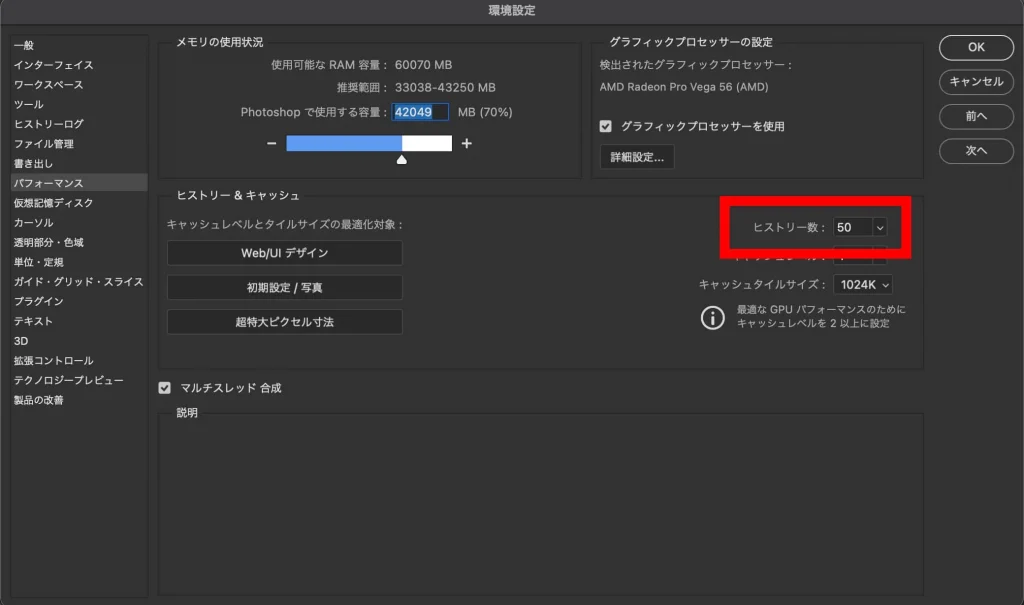
赤枠箇所のヒストリー数を変更すると、戻せる回数が指定できます。
あまり多く設定しすぎるとPhotoshopの動作が重くなってしまうので、30〜50くらいに設定しておきましょう。

まとめ
本記事では、PhotoshopでWebデザインを始めるための基礎知識をご紹介いたしました。
記事の内容を要約すると以下の通りです。
- Photoshopは、Adobe社の画像編集およびデザインソフトでWeb制作業界では必須
- PhotoshopでWebデザインを行う利点は、Webサイトとの相性の良さやレイアウト・加工の自由度の高さ
- Photoshopは、素材の書き出しが簡単なことやソフトの機能が豊富なことも魅力
- レイヤー選択や移動のショートカットなど、Photoshopの便利機能を活用することで、効率的に作業を行える
今回ご紹介した内容は、数ある機能の中のほんの一部です。
Photoshopにはたくさんの機能がありますが、全て覚える必要はありません。
全部の機能を使いこなしている人はほとんどいないので、まずは自分が使う機能だけを覚えていきましょう。


